ИЗРАБОТКА НА УЕБ САЙТОВЕ И ОНЛАЙН МАГАЗИНИ
Информация -> Dreamweaver-Как да създадете шаблон за управление на уеб сайта
Как да създадете шаблон за управление на уеб сайта с Dreamweaver
Преди да създадете шаблон за управление на уеб сайта трябва окончателно да сте завършили уеб страницата. Създавайки шаблона част от областите ще се заключат за редактиране. И това е нормално, защото всички страници на уеб сайта, който създавате трябва да имат еднаква заглавна част, еднаква долна лента и еднакво навигационно меню. Задължително проверете дали навигационното меню има всички бутони, които са ви необходими.
Препоръчително е в навигационното меню да не липсват следните бутони:
"Начало" – свързан с файла index.html. Това е първата страница, която се зарежда, когато бъде избран уеб сайта.
"Карта на сайта" – свързан с файл, в който има пълен списък на страниците, които съдържа уеб сайта с хипервръзки към тях. Това е полезно за посетителите, които търсят нещо специфично във вашия сайт, но не могат да намерят пряка връзка към него от уеб страницата на която се намират. Освен това позволява на търсачките да намерят всички страници на уеб сайта. Дори в момента да имате малко страници, е добре да имате карта на сайта. Иначе ще се наложи да я добавяте след време, когато имате много страници.
"За нас" – свързана с файл, в който давате информация за фирмата и нейния бизнес. Ако това е личен сайт по-скоро бутона е удачно да се казва “За мен”. Това е практика, която се е наложила, но не е задължителна.
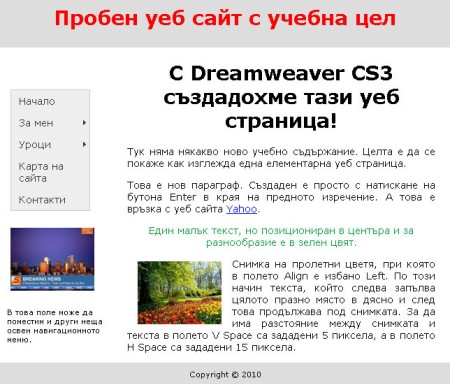
До този момент би следвало да сте създали страница, подобна на долната:

За да създадете шаблон трябва да направите следното:
1. Отворете страницата, която сте създали.
2. Изберете File / Save as Template и без да променяте нищо натиснете бутона Save.
3. Появява се въпрос дали искате да се обновят връзките. Потвърдете с ОК.
4. В папката, където съхранявате файловете си, програмата създава нова папка Templates и в нея записва шаблона.
5. На екрана си виждате шаблона /разширението на файла вече не е .html, а .dwt/, тъй като трябва да го конфигурирате.
6. По подразбиране Dreamweaver създава шаблон, който няма никакви достъпни области за редактиране. Сега вие трябва да ги определите. Изберете областта, която искате да може да се редактира, след което изберете Insert / Template Objects / Editable Region. В отворилият се диалогов прозорец дайте име на областта, която сте избрали и натиснете бутона ОК. Цялата област се огражда в правоъгълник, над който стои името, което дадохте на тази област.
7. Повторете предните действия за всички области, които искате да позволяват редактиране.
8. Запишете направените промени чрез File / Save.
В момента вашата страница index.html не е създадена с шаблона. Понеже искаме Dreamweaver да върши цялата работа по обновяване на уеб страниците, когато решите да си промените дизайна, трябва да свържем страницата index.html с шаблона. За целта направете следното:
1. Затворете всички отворени файлове като изберете File / Close All.
2. Изберете File / New. Появява се диалоговия прозорец, който видяхте в началото, когато започнахте създаването на уеб страницата. В най-лявата колона изберете "Page from Template". Във втората колона виждате името на уеб сайта, в третата колона е създадения шаблон, а съвсем в дясно виждате как изглежда самия шаблон. Убедете се, че има отметка в полето "Update page when template changes" и натиснете бутона Create.
3. Тъй като шаблона е еднакъв с началната ви страница, не се налага да правите никакви промени. Запишете страницата като index.html. Появява се диалогов прозорец, който ви пита дали искате да направите запис върху съществуващ файл. Изберете Yes.
Вече заменихте стария файл index.html с абсолютно същия, но създаден с шаблона. Лесно може да създадете следващата си страница – като повторите действията, описани в първите две точки, след което въведете необходимите промени в областите за редактиране и запишете новия файл като изберете File / Save As и напишете име на файла.
Когато пожелаете може да промените шаблона. С програмата Dreamweaver отворете шаблона, който се намира в папка Templates в директорията, където съхранявате файловете на уеб сайта. Въведете промените, които желаете и изберете File / Save. Появява се диалогов прозорец, който ви пита дали да обнови страниците, създадени с този шаблон. Потвърдете, като натиснете Update. На следващия диалогов прозорец изберете Close. Всичките ви страници са обновени с промените, които току-що направихте в шаблона.