ИЗРАБОТКА НА УЕБ САЙТОВЕ И ОНЛАЙН МАГАЗИНИ
Информация -> Dreamweaver-Как да добавяте изображения
Как да добавяте изображения /снимки, картинки и др./ с Dreamweaver
Основното, което трябва да знаете е какви изображения можете да добавяте. Това са снимки, картинки и лого. Всички те трябва да бъдат във формат .PNG, .GIF или .JPG и обемът им да не надвишава 300-400 кВ. Логото е емблема на сайта или фирмата и обикновено се разполага в заглавната част на уеб сайта. По тази причина логото трябва да е с малки размери.
Другото, което трябва да знаете е, че файловете с изображения трябва да сложите в същата директория, където е файла index.html /и където ще бъдат всички други файлове на уеб сайта/.
Позиционирайте курсора, където искате да вмъкнете изображението и изберете Insert / Image. Появява се диалогов прозорец, в който са показани файловете, които бихте могли да добавите. Ако имате много изображения и не сте сигурни кое точно ще използвате, може да използвате едно кликване на мишката върху името на файла за да се покаже изображението в диалоговия прозорец. Когато изберете кой файл ще ползвате, натиснете бутона ОК.
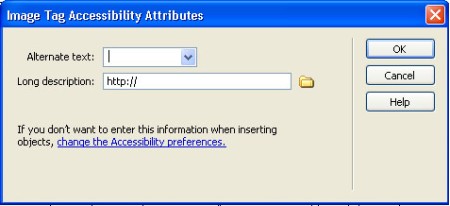
Появява се диалоговия прозорец, който е показан:

В полето Alternate text трябва да въведете кратко описание на изображението. Това описание ще се появява, ако по някаква причина изображението не се зареди в браузъра. Освен това търсачките четат точно този текст, тъй като изображенията са невидими за тях. Така че не оставяйте това поле празно. Не се притеснявайте, че полето което виждате е малко. Когато започнете да пишете, полето се "разтяга" за да побере текста, който пишете.
Полето Long description се използва, ако искате изображението да бъде хипервръзка, т.е. когато кликнете върху изображението, то да ви отведе някъде /на друга страница или на друг уеб сайт/. Ако искате хипервръзката да ви отвежда до друга страница от вашия сайт, то използвайте жълтата папка в дясно и от отворилия се диалогов прозорец посочете името на страницата, която искате да се зарежда, когато кликнете изображението. Ако искате хипервръзката да ви отвежда до друг уеб сайт, то напишете пълния път до него. Например, ако искате изображението да ви отвежда в сайта yahoo.com, то в полето трябва да напишете http://www.yahoo.com
Потвърдете всичко, което сте въвели с бутона ОК.
Ако искате да изтриете вече добавено изображение, това става като кликнете върху него с мишката и го изтриете с бутона Delete.
Разглеждайки изображението, което добавихте вероятно ще забележите че то е много близо
до околния текст. За да може да правите промени, изберете с мишката изображението и в долната част на
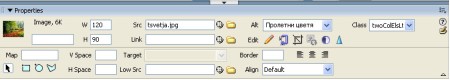
екрана ще се появи менюто Properties с информация за въведеното изображение.

Чрез V Space и H Space може да променяте разстоянието между изображението и околните елементи. Разстоянието в тези полета се въвежда в пиксели. Цифрата, която въведете трябва да потвърдите с натискане на Enter. Ако искате да премахнете съответното разстояние, след като изтриете цифрата в полето, отново натиснете Enter. Полето V Space контролира разстоянието по вертикалата, а H Space – разстоянието по хоризонталата. Например, ако в полето H Space въведете числото 5, това означава че ще има по 5 пиксела разстояние в ляво и в дясно от изображението.
Чрез полето Align определяте как да се разположи текста, който следва след изображението. От падащото меню правите своя избор.
Ако изберете Top, Middle или Bottom избирате съответно отгоре, по средата или отдолу да се разположи първия ред от текста, който следва. Следващият ред от текста ще е под изображението!
Ако изберете Left или Right, то изображението ще се разположи съответно в ляво или в дясно, като текста ще запълва останалото място покрай изображението.